What is ResMark?
ResMark is system designed to streamline attendance and quiz monitoring in educational institutions by integrating geolocation technology with the robust security of blockchain. Built on ResilientDB and ResVault, this system offers a secure and tamper-proof solution to ensure fairness and accuracy in tracking students’ attendance and quiz submissions. Using HTML5 Geolocation and JavaScript, ResMark determines the coordinates of the classroom location and verifies whether a student’s request originates within a 50-meter proximity of the class. If the student is physically present within this geofenced area, they are granted access to mark their attendance and proceed to take the quiz. By combining geofencing and blockchain, ResMark eliminates fraudulent attempts at remote check-ins or quiz submissions, ensuring that attendance and quiz participation are strictly tied to physical presence.
ResMark - In Action!
Architecture Diagram
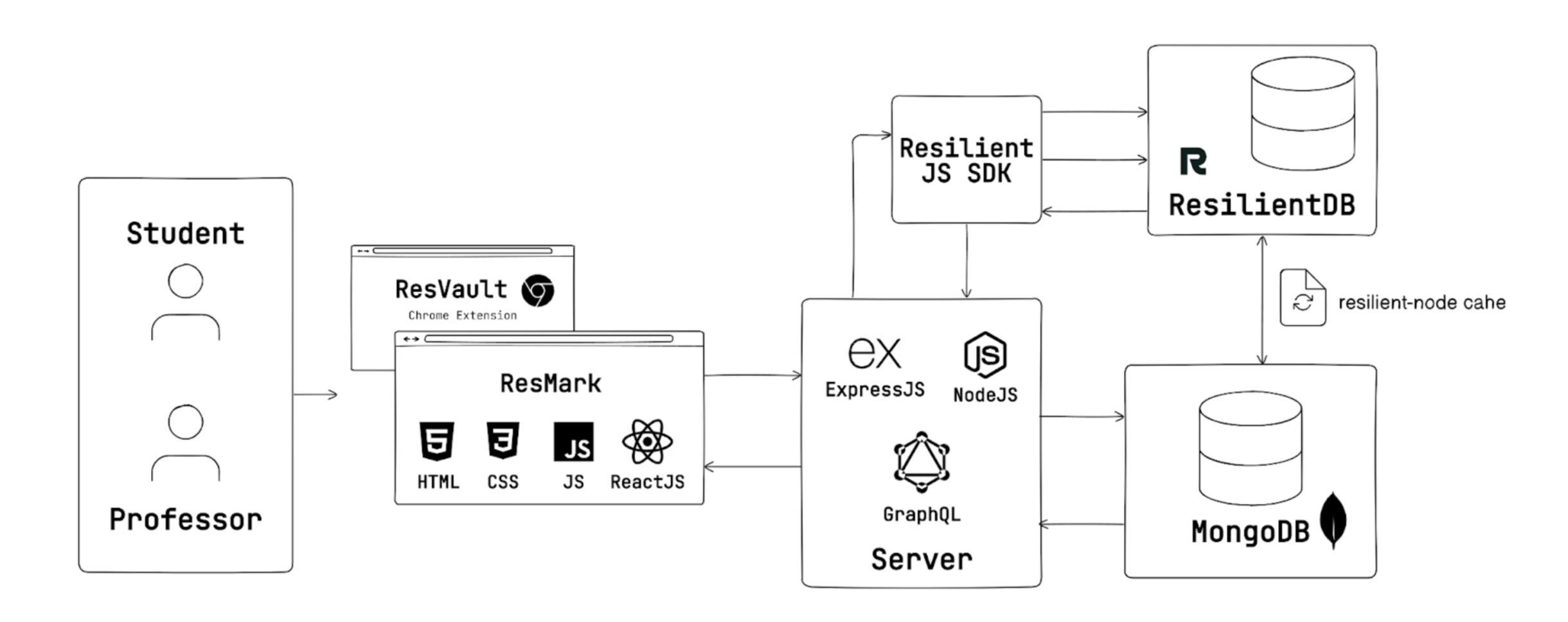
Below is a diagram showing the architecture of ResMark and the high-level structure:

Figure 1. Diagram displaying the architecture of ResMark and how data is passed between the different services.
The diagram above shows the overall architecture of ResMark and the way various services interact with each other. The user can be either the Student or Professor. Users will login to the system using ResVault. ResVault is used to authenticate and let the user into the system. The request is then sent from the user’s browser to the GraphQL server which communicates with ResilientDB using the Resilient JS SDK. ResilientDB is used as the primary blockchain to store the public key and transaction details having attendance, quiz answers. MongoDB is used as a second database for custom indexing. The server interacts with MongoDB for data fetching and adding. To allow the sync between MondoDB and Resilient DB, the resilient-node-cache package is used.
Flowchart
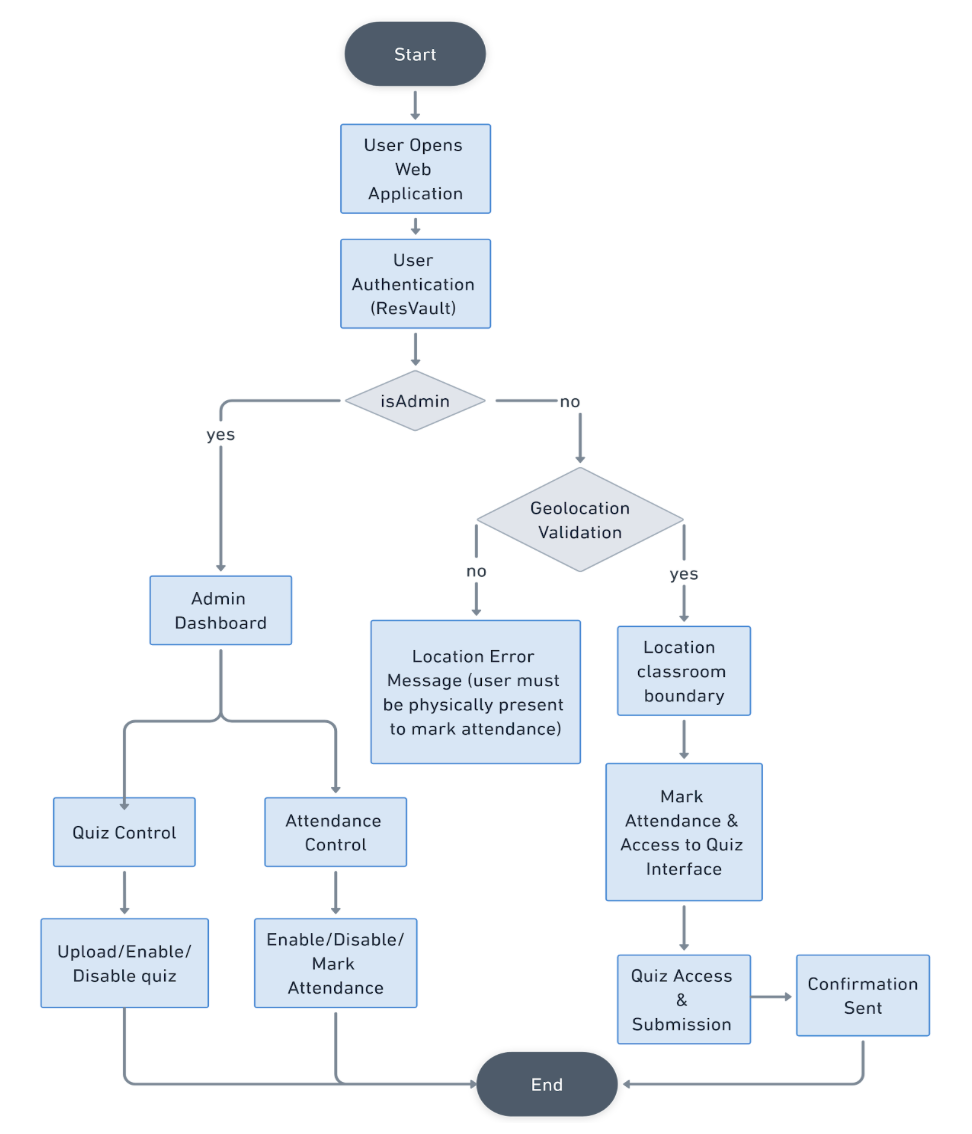
Below Flowchart shows overall flow of the application with both Admin (Professor) and User (Student) flow.

Figure 2. Diagram displaying the flowchart of ResMark showing how the user interacts with the system.
Technology stack
- Web Application: ReactJS, HTML5/CSS3, JavaScript, TailwindCSS
- Backend: NodeJS, ExpressJS, Python, GraphQL
- Database: ResilientDB (blockchain), MongoDB, resilient-node-cache (package for syncing)
- APIs: HTML5 Geolocation API
Screenshots
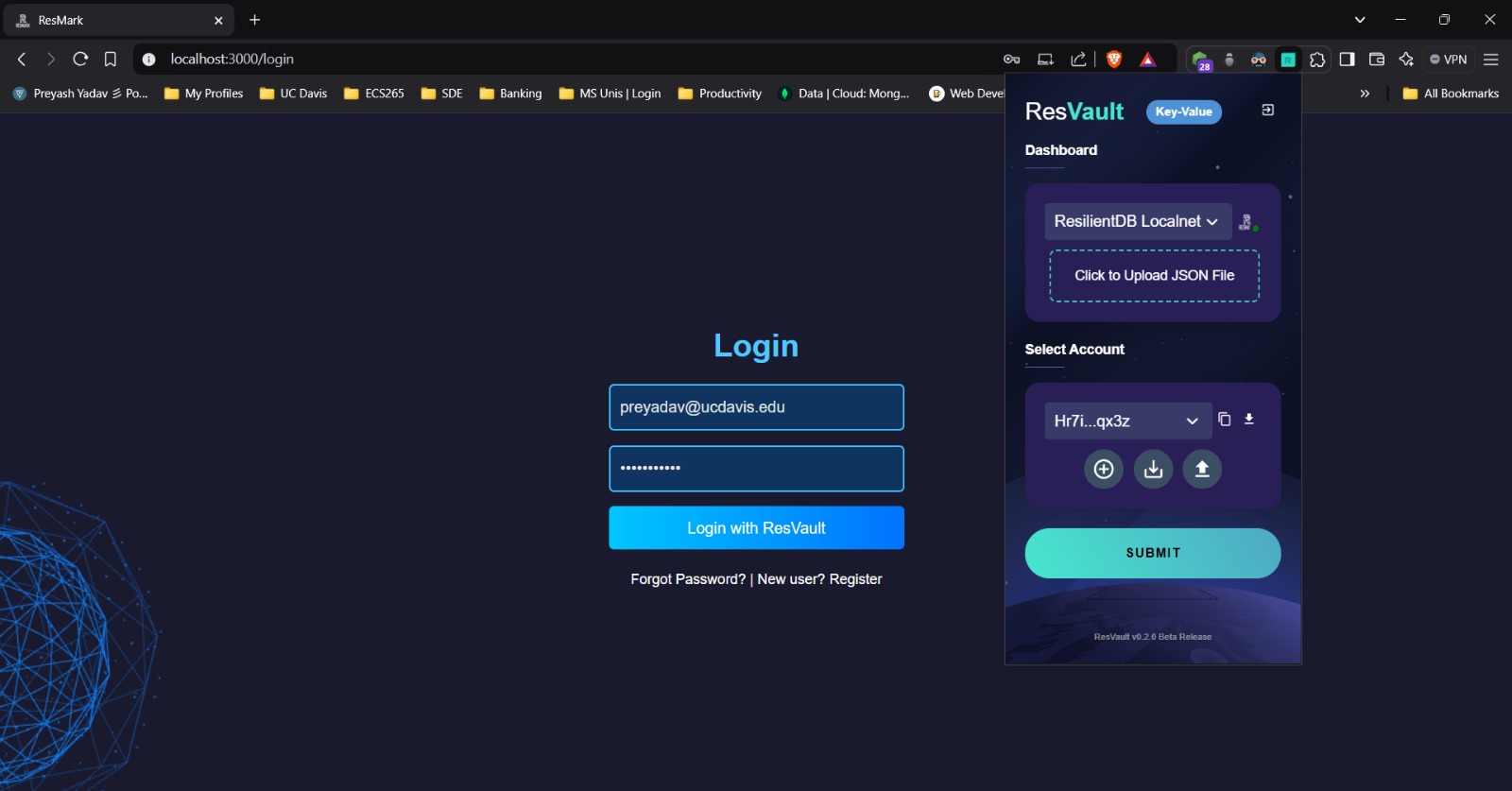
Authentication with ResVault

Figure 3. Displaying the screenshot of user logging in via ResVault.
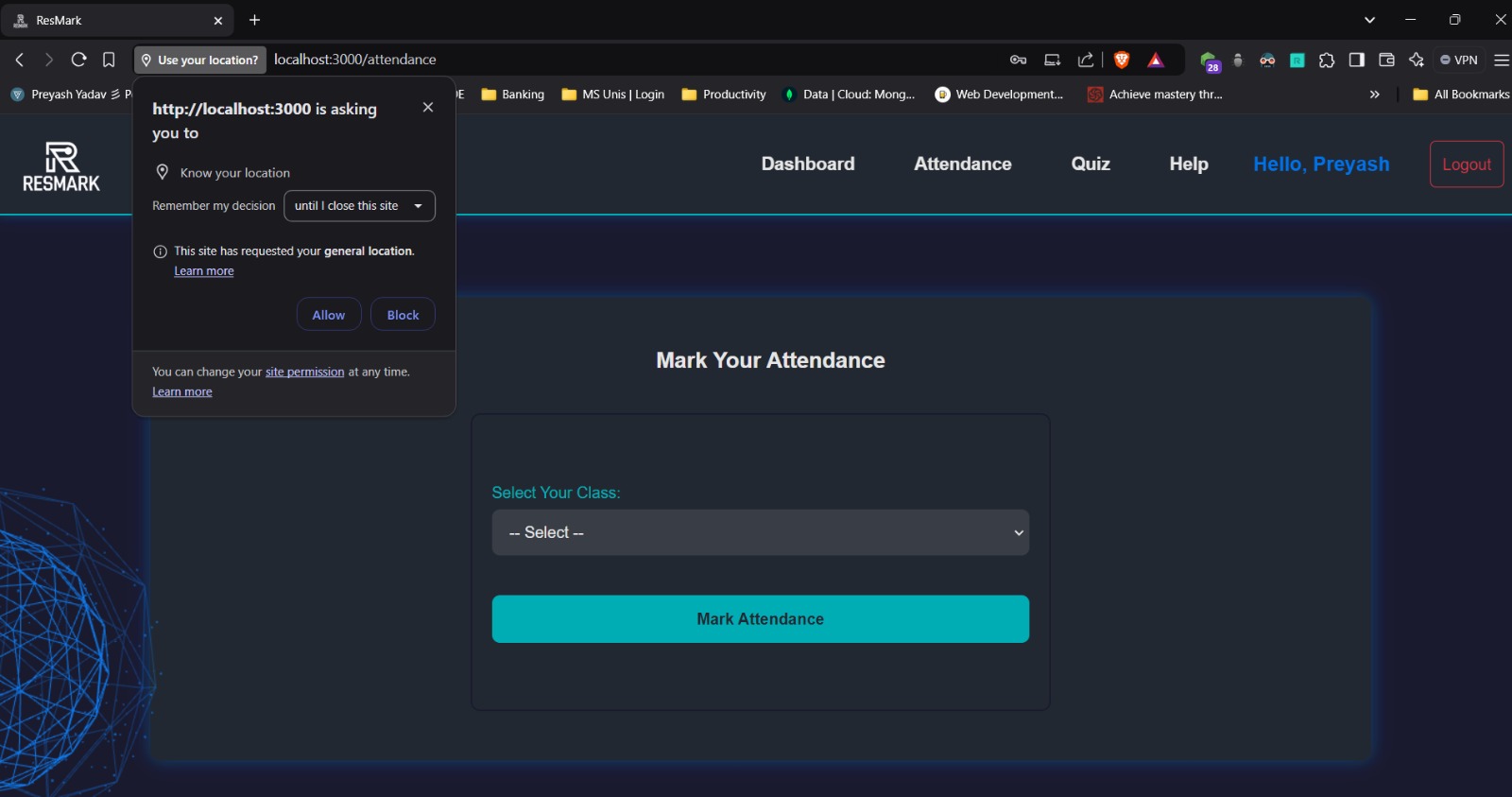
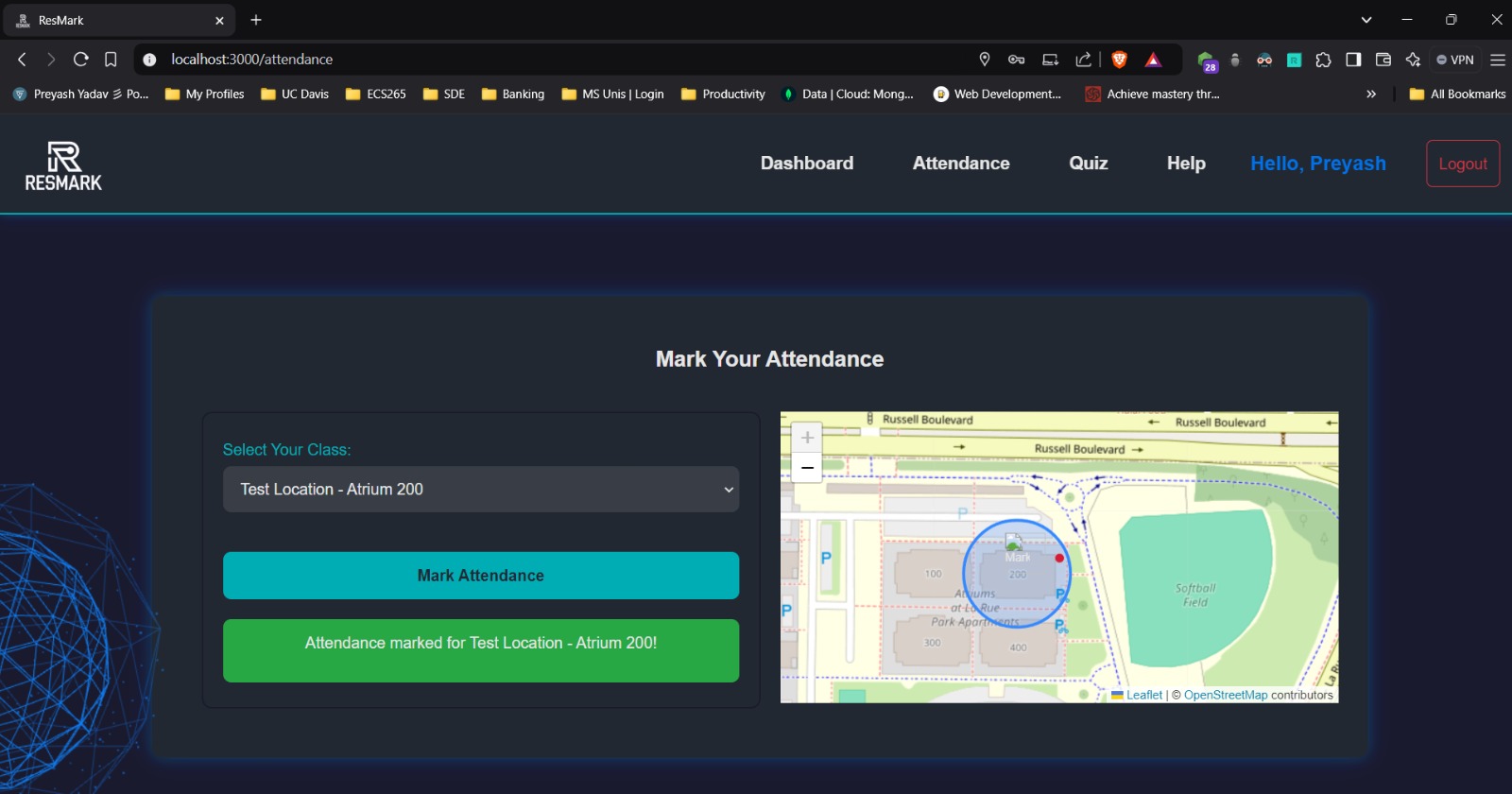
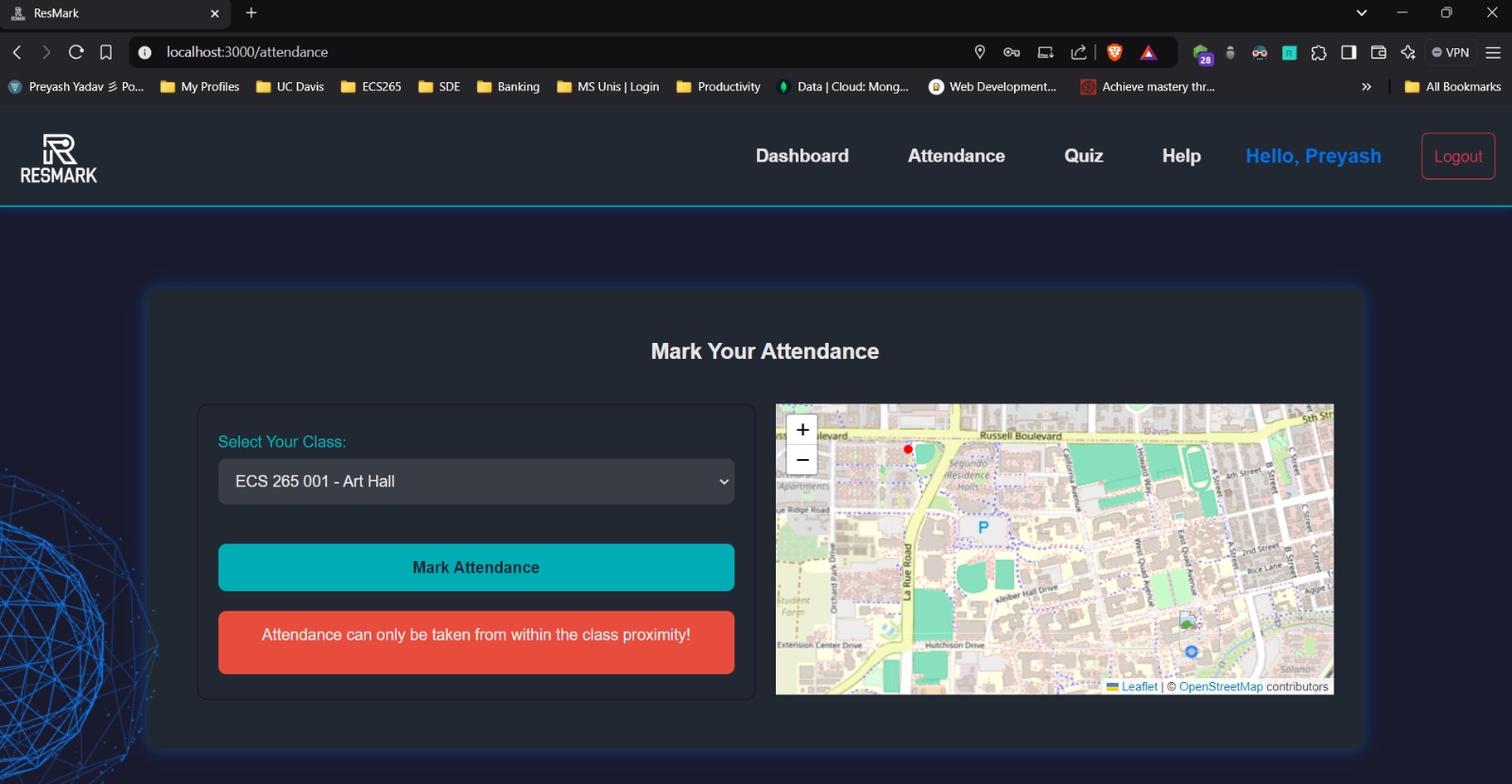
Marking Attendance

Figure 4. Displaying the screenshot of the mark attendance page where initially the system asks for location permission.

Figure 5. Displaying the screenshot of the mark attendance page when student can mark attendance only if present within the class boundaries

Figure 6. Displaying the screenshot of the mark attendance page when student cannot mark attendance outside of the class boundaries
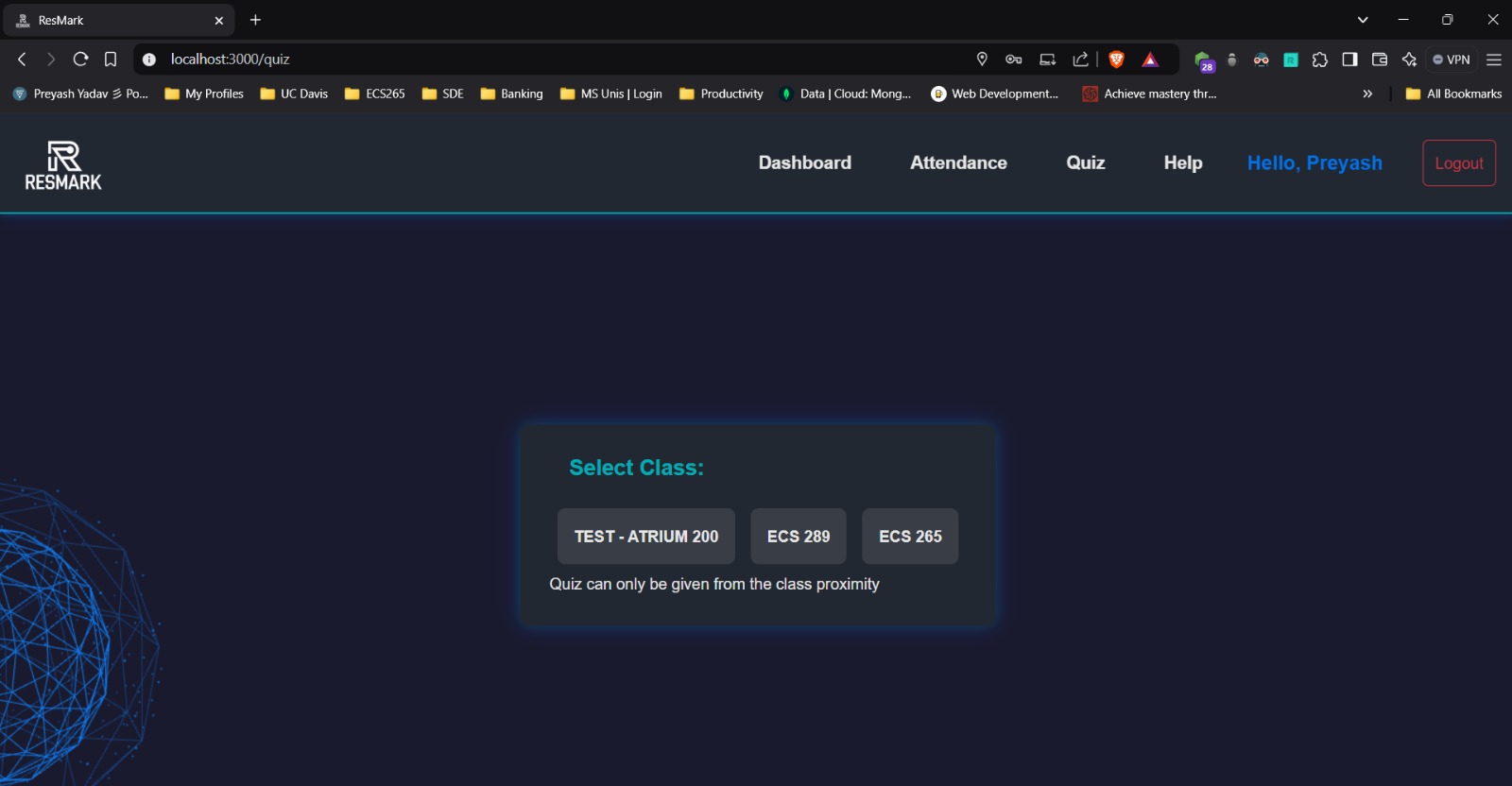
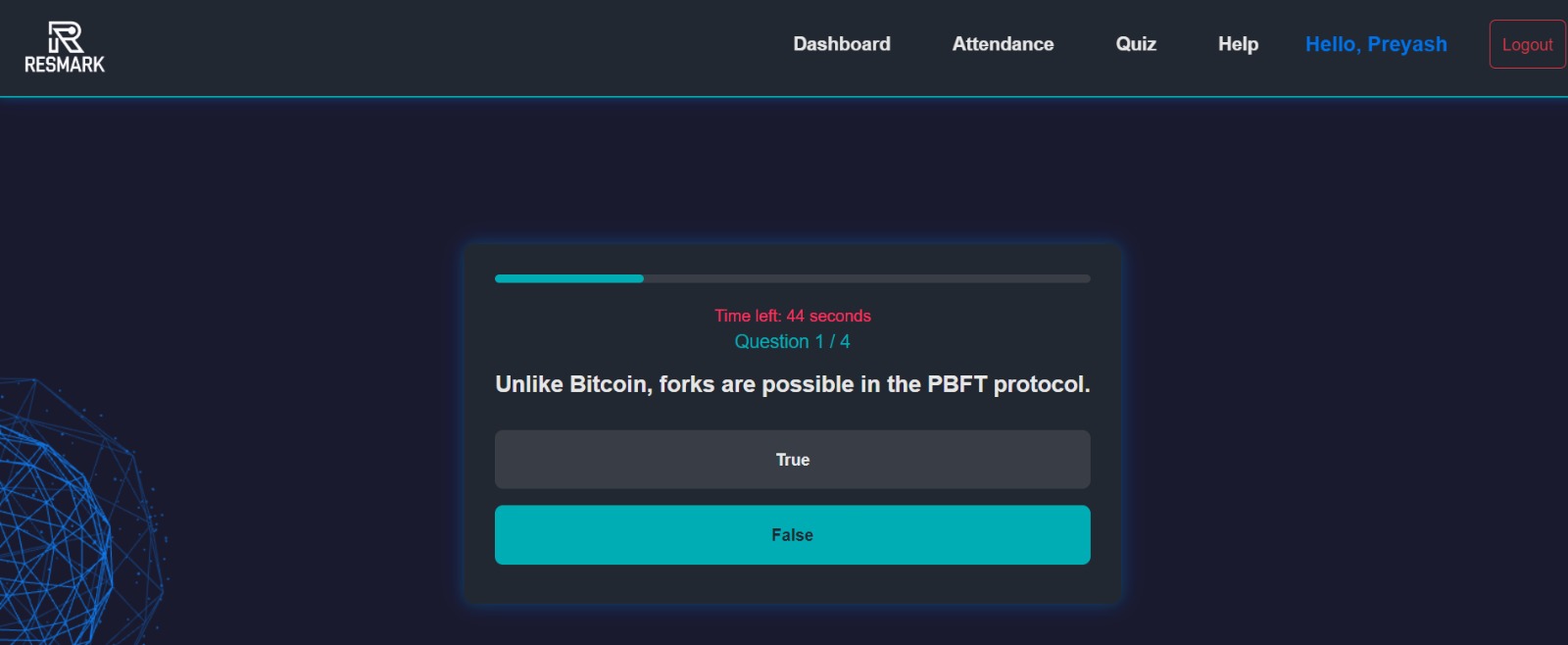
Attempting the Quiz

Figure 7. Screenshot displaying the UI for attempting the quiz where student location is not within bounds.

Figure 8. Screenshot displaying the UI for attempting the quiz only displayed when the User location is within the classroom proximity.
Student Dashboard

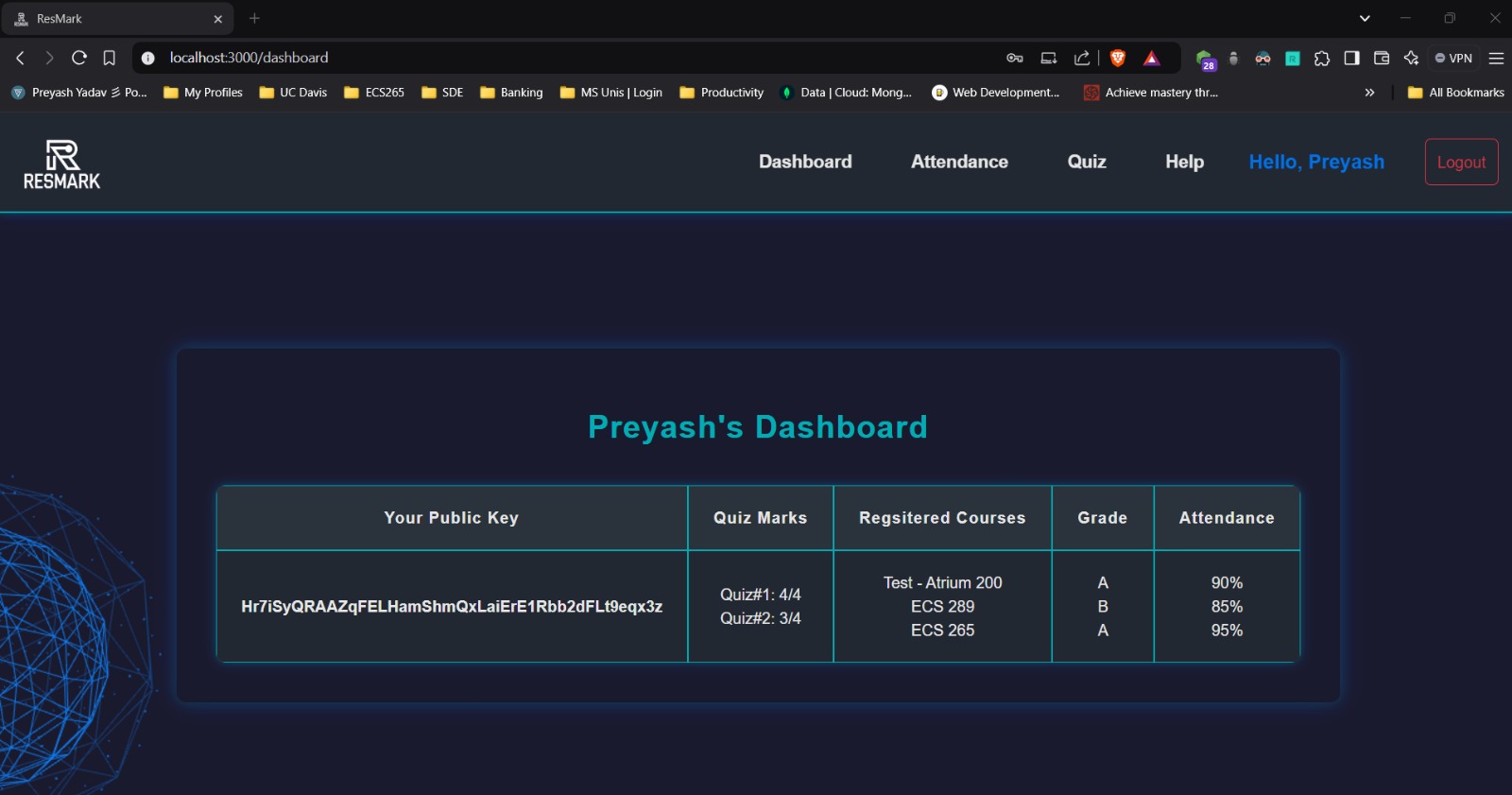
Figure 9. Screenshot displaying Student dashboard showing the overall status of all the quizzes taken by the student, courses registered and the attendance in classes along with the score.
Running the Application
Prerequisites
Before running the ResMark application, you need to start KV service on the ResDB backend and the SDK and setup the ResVault.
ResilientDB
Clone the resilientDB repository and follow the instructions to set it up:
git clone https://github.com/apache/incubator-resilientdb
Setup KV Service:
./service/tools/kv/server_tools/start_kv_service.sh
SDK
Clone the GraphQL Repository and follow the instructions on the ReadMe to set it up:
Install GraphQL:
git clone https://github.com/ResilientApp/ResilientDB-GraphQL
Setup SDK:
bazel build service/http_server:crow_service_main
bazel-bin/service/http_server/crow_service_main service/tools/config/interface/client.config service/http_server/server_config.config
ResVault
git clone https://github.com/apache/incubator-resilientdb-resvault
Steps -
- Generate the build file
- Enable developr mode and unpack the build file in chrome extensions.
- Register on ResVault
Running the ResMark Application
Clone the repo and open it in a new folder.
git clone https://github.com/preyashyadav/resmark-v1/
cd resmark-v1
For syncing between ResDB and mongoDB package called resilient-node-cache. To install this -
npm i resilient-node-cache
Install other dependencies
npm install
To run the code -
ResMark - Client
cd client
npm start
Application will be deployed on http://localhost:3000.
ResMark - Server
cd server
npm start
Server runs on http://localhost:5000 in development mode.
Future Work
1. Integration with University Schedule Builder -
ResMark can be integrated with the university’s Schedule Builder app to automatically retrieve class locations and course schedules of the student.
2. Canvas Integration -
ResMark can be further integrated with Canvas or similar LMS platforms to directly post quiz grades and attendance records, ensuring real-time updates and accessibility for both students and instructors.
3. Mobile Application Development -
ResMark can be expanded to develop a mobile application for on-the-go access, allowing students and professors to interact seamlessly with the platform via their smartphones.
Source Code Repositories:
ResMark
ResilientDB
GraphQL
ResVault
Presentation Slides:
Contributions:
- Fullstack Development - Preyash Yadav (https://preyashyadav.com)
- Frontend development - Sanjana Mali, Hemang Singh
- Backend Development - Akanksha Kulkarni, Varun Singh
University of California, Davis
CA